Layout Options
Layout Options
within standard templates
When you’re using a standard template such as “1 column w/ pods right,” you’ll have the option to set various layout options.
Overview accordions
Set accordions in Overviews, site and system admins can open the Template & Layout options in the bottom right hand of the screen. Set accordions for either H3s or H4s.
Sorting
By default, posts will be sorted by post date (most recent on top). You can always sort posts manually by turning on Show Content Zones in the bottom right of the screen, hovering over the post zone, and clicking “reorder.” Or you can set your sorting preference in Template & Layout Options below.
Tabs
This term is set to display tabs by title. You can also set tabs to display by post type, subtitle, related profile, date (year), and date (month, year). Tabs are a great way to condense content so that a site visitor isn’t overwhelmed.
Accordions, Tabs, & Tables
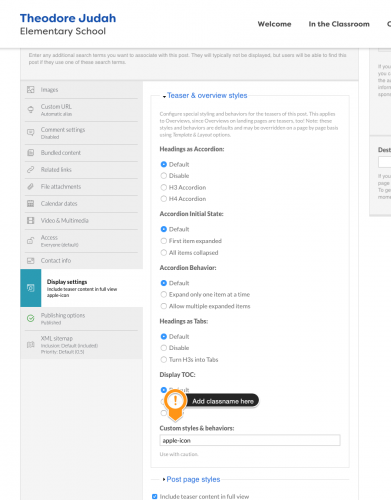
Display settings help you display content differently. Most special display features won’t appear post teasers, however, so you need to click through on the post to learn more. You can even override the normal “Read more” to display something more descriptive.
You have most normal HTML elements, such as:
- bold
- italic
- lists
- inline hyperlinks
- tables
You also have the ability to add accordions and tabs within posts. To set accordions and tabs, open the Display Settings field in the editor below and choose how you would like these elements to behave.
H3 is a tab
Content under H3s will only appear when you click on the tabs.
Heading 4 is an accordion
Content under H4s will only appear when you click on the heading.
- Unordered List
- Unordered List
- Unordered List
Heading 4
Look! More content!
- Ordered List
- Ordered List
- Ordered List
Address
Address ElementDigital Deployment Inc.
2321 P Street 1st Floor
Sacramento, CA 95816
Table
| Table Heading | Table Heading |
|---|---|
| Table Cell | Table Cell |
| Table Cell | Table Cell |
Make sure you set the body format to “Full HTML” to display tables properly.
Classes Library Example
Image, block quote handling, etc.
This post goes through examples of how to use the advanced classes library to display images, block quotes, and other content different. The example text is taken from Kafka’s Metamorphosis.
One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections. The bedding was hardly able to cover it and seemed ready to slide off any moment. His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. “What’s happened to me?” he thought.
Here is an example of a block quote floated to the right. Block quotes are great!
His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. “What’s happened to me?” he thought. It wasn’t a dream. His room, a proper human room although a little too small, lay peacefully between its four familiar walls. A collection of textile samples lay spread out on the table – Samsa was a travelling salesman – and above it there hung a picture that he had recently cut out of an illustrated magazine and housed in a nice, gilded frame. It showed a lady fitted out with a fur hat and fur boa who sat upright, raising a heavy fur muff that covered the whole of her lower arm towards the viewer. Gregor then turned to look out the window at the dull weather. The bedding was hardly able to cover it and seemed ready to slide off any moment.
Here is an example of an image floated to the left and reduced to 35% width. One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections. The bedding was hardly able to cover it and seemed ready to slide off any moment. His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. “What’s happened to me?” he thought. It wasn’t a dream. His room, a proper human room although a little too small, lay peacefully between its four familiar walls. A collection of textile samples lay spread out on the table – Samsa was a travelling salesman - and above it there hung a picture that he had recently cut out of an illustrated magazine and housed in a nice, gilded frame. It showed a lady fitted out with a fur hat and fur boa who sat upright, raising a heavy fur muff that covered the whole of her lower arm towards the viewer. Gregor then turned to look out the window at the dull weather. Drops of rain could be heard hitting the pane, which made him feel quite sad. “How about if I sleep a little bit longer and forget all this nonsense”, he thought, but that was something he was unable to do because he was used to sleeping on his right, and in his present state couldn’t get into that position.
Below is an example of a photo gallery. Add all photos to the gallery by including [ images ] or select specific photos like in this example.
His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. “What’s happened to me?” he thought. It wasn’t a dream. His room, a proper human room although a little too small, lay peacefully between its four familiar walls. A collection of textile samples lay spread out on the table – Samsa was a travelling salesman – and above it there hung a picture that he had recently cut out of an illustrated magazine and housed in a nice, gilded frame. It showed a lady fitted out with a fur hat and fur boa who sat upright, raising a heavy fur muff that covered the whole of her lower arm towards the viewer. Gregor then turned to look out the window at the dull weather.
Here is an example of text split into three columns. One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections.
Here is the second column. The bedding was hardly able to cover it and seemed ready to slide off any moment. His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. “What’s happened to me?” he thought. It wasn’t a dream.
Here is the third column. His room, a proper human room although a little too small, lay peacefully between its four familiar walls. A collection of textile samples lay spread out on the table – Samsa was a travelling salesman – and above it there hung a picture that he had recently cut out of an illustrated magazine and housed in a nice, gilded frame.
It showed a lady fitted out with a fur hat and fur boa who sat upright, raising a heavy fur muff that covered the whole of her lower arm towards the viewer. Gregor then turned to look out the window at the dull weather. Drops of rain could be heard hitting the pane, which made him feel quite sad. “How about if I sleep a little bit longer and forget all this nonsense”, he thought, but that was something he was unable to do because he was used to sleeping on his right, and in his present state couldn’t get into that position. However hard he threw himself onto his right, he always rolled back to where he was. One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections.
Here is an example of a block quote floated to the left. Isn’t it pretty?
The bedding was hardly able to cover it and seemed ready to slide off any moment. His many legs, pitifully thin compared with the size of the rest of him, waved about helplessly as he looked. “What’s happened to me?” he thought. It wasn’t a dream. His room, a proper human room although a little too small, lay peacefully between its four familiar walls. A collection of textile samples lay spread out on the table – Samsa was a travelling salesman – and above it there hung a picture that he had recently cut out of an illustrated magazine and housed in a nice, gilded frame. Doing business like this takes much more effort than doing your own business at home, and on top of that there’s the curse of travelling, worries about making train connections, bad and irregular food, contact with different people all the time so that you can never get to know anyone or become friendly with them.
You can even add lists within columns to condense content. Check out the example below:
- List item 1
- List item 2
- List item 3
- List item 4
- List item 5
- List item 6
Gregor then turned to look out the window at the dull weather. Drops of rain could be heard hitting the pane, which made him feel quite sad. “How about if I sleep a little bit longer and forget all this nonsense”, he thought, but that was something he was unable to do because he was used to sleeping on his right, and in his present state couldn’t get into that position. However hard he threw himself onto his right, he always rolled back to where he was. Doing business like this takes much more effort than doing your own business at home, and on top of that there’s the curse of travelling, worries about making train connections, bad and irregular food, contact with different people all the time so that you can never get to know anyone or become friendly with them.
Floating an image left or right to wrap it around a list can be difficult. Instead, try adding a list and an image in separate columns to achieve the same look.
File attachments
A wide variety of them
You can easily embed files with the body content of the post like this: Word document (.doc). To do this, upload files into the file attachment field below, then copy and paste the file number into the body content. The file will appear with the appropriate icon where ever you place it in the body content: Powerpoint presentation (.ppt).
Files can be displayed in bulleted or number list form:
Files must have something written in the “description” field of the file attachment to appear in the post. Any file attachments that aren’t embedded within the body content will appear under the related links heading to the right.
Quicktime movie (.mov) Music (.mp3) Adobe PDF (.pdf) PNG image (.png)
Photo Gallery
This is an instance of the image gallery plugin
Photo galleries are recommended when images are the main content of your post. When you use the photo gallery post type, the images added to the post will automatically display in a gallery format. The teaser will display an icon that symbolizes a photo gallery, but visitors will only be able to see the gallery when they click through to the full post view.
Photo galleries can also be embedded within a post so that it appears between paragraphs of text. See Advanced configuration settings for images to learn how to embed photo galleries.